日期: 2020-06-22 17:44:49
本文实例讲述了JS数据类型(基本数据类型、引用数据类型)及堆和栈的区别。分享给大家供大家参考,具体如下:
js数据类型:基本数据类型和引用数据类型(文章最下面会介绍各类型的基础以及注意事项)
基本数据类型指的是简单的数据段,引用数据类型指的是有多个值构成的对象
当我们把变量赋值给一个变量时,解析器首先要确认的就是这个值是基本类型值还是引用类型值
基本数据类型:数字(Number)、字符串(String)、布尔(Boolean)、空(Null)、未定义(Undefined)
引用数据类型:也就是对象类型Object type,比如:Object 、Array 、Function 、Data等
基本数据类型
基本数据类型是按值访问的,因为可以直接操作保存在变量中的实际值
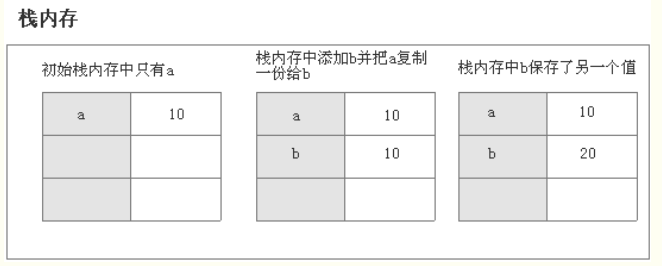
var a = 1; var b = a;//b获取的是a值得一份拷贝,虽然,两个变量的值相等,但是两个变量保存了两个不同的基本数据类型值 b = 2; console.log(a); // 1
b只是保存了a复制的一个副本。所以,b的改变,对a没有影响。
下图演示了这种基本数据类型赋值的过程:

栈(stack):栈会自动分配内存空间,会自动释放,存放基本类型,简单的数据段,占据固定大小的空间。
所有在方法中定义的变量都是放在栈内存中,随着方法的执行结束,这个方法的内存栈也自然销毁
优点:存取速度比堆快,仅次于直接位于CPU中的寄存器,数据可以共享;
缺点:存在栈中的数据大小与生存期必须是确定的,缺乏灵活性。
栈:可以递归调用方法,这样随着栈深度的增加,JVM维持着一条长长的方法调用轨迹,知道内存不够分配,产生栈溢出。
引用类型数据
javascript的引用数据类型是保存在堆内存中的对象。
与其他语言的不同是,你不可以直接访问堆内存空间中的位置和操作堆内存空间。只能操作对象在栈内存中的引用地址。
所以,引用类型数据在栈内存中保存的实际上是对象在堆内存中的引用地址。通过这个引用地址可以快速查找到保存中堆内存中的对象。
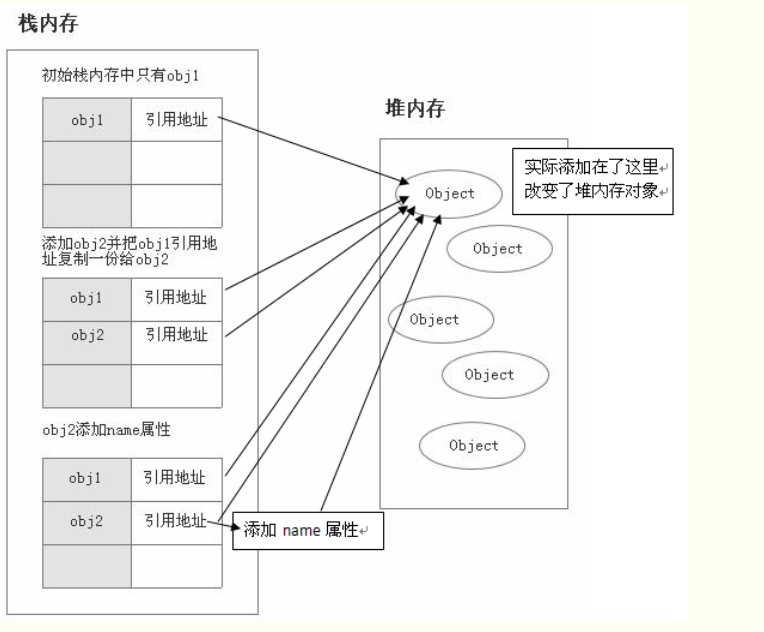
var obj1 = new Object(); var obj2 = obj1; obj2.name = "叶落森"; console.log(obj1.name); //叶落森
说明这两个引用数据类型指向了同一个堆内存对象。obj1赋值给onj2,实际上这个堆内存对象在栈内存的引用地址复制了一份给了obj2,但是实际上他们共同指向了同一个堆内存对象。实际上改变的是堆内存对象。(这里就会引出深拷贝和浅拷贝问题,这里是浅拷贝,具体的见前面一篇堆和栈的区别)
下面我们来演示这个引用数据类型赋值过程:

各类型的基础以及注意事项
1.Number类型
Number类型包含整数和浮点数(浮点数数值必须包含一个小数点,且小数点后面至少有一位数字)两种值。
NaN:非数字类型。特点:① 涉及到的 任何关于NaN的操作,都会返回NaN ② NaN不等于自身。
isNaN() 函数用于检查其参数是否是非数字值。
isNaN(123) //false
isNaN("hello") //true
2.String类型
字符串有length属性。
字符串转换:转型函数String(),适用于任何数据类型(null,undefined 转换后为null和undefined);toString()方法(null,defined没有toString()方法)。
3.Boolean类型
该类型只有两个值,true和false
4.Undefined类型
只有一个值,即undefined值。使用var声明了变量,但未给变量初始化值,那么这个变量的值就是undefined。
5.Null类型
null类型被看做空对象指针,前文说到null类型也是空的对象引用。
6.Object类型
js中对象是一组属性与方法的集合。这里就要说到引用类型了,引用类型是一种数据结构,用于将数据和功能组织在一起。引用类型有时候也被称为对象定义,因为它们描述的是一类对象所具有的属性和方法。
感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript数组操作技巧总结》、《JavaScript排序算法总结》、《JavaScript遍历算法与技巧总结》、《JavaScript查找算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。